Project Highlight: Mastering the Art of Culinary Excellence – Culinary School Website
Project Overview:
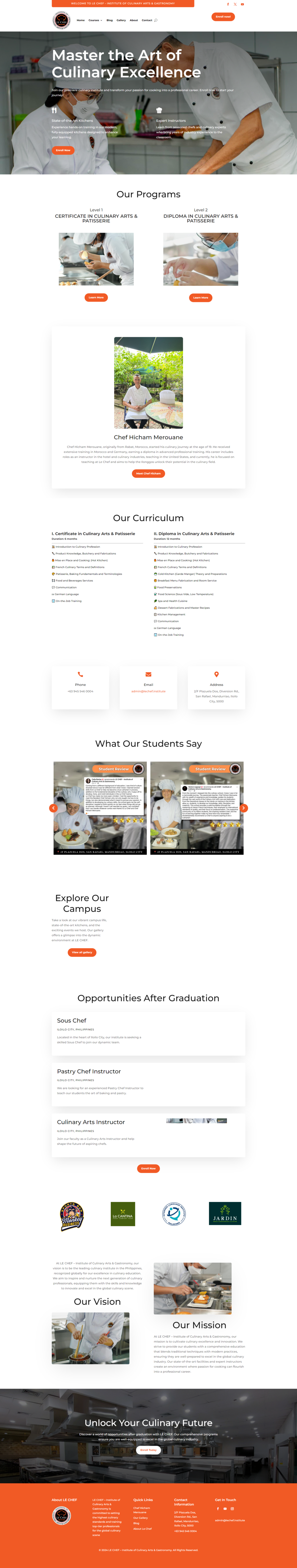
This project involved building a comprehensive and interactive website for a culinary school aimed at aspiring chefs and pastry experts. The site was created using WordPress with the Divi theme and custom enhancements using HTML, CSS, and jQuery to deliver a responsive, user-friendly experience. The website not only serves as an informational hub but also acts as an interactive platform for prospective students to explore various culinary programs and opportunities.

Key Features:
- Personalized Branding & Design:
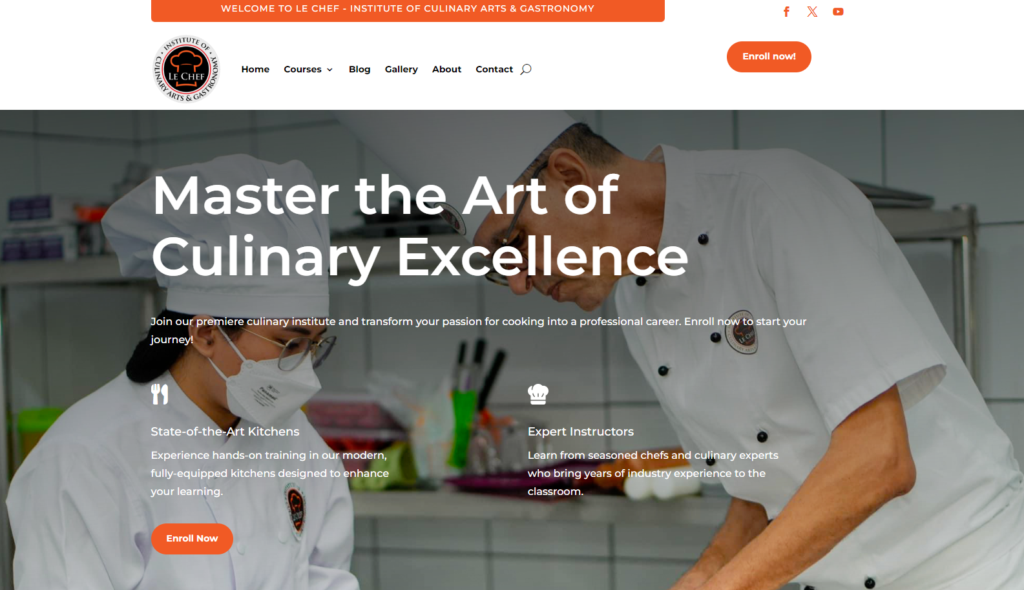
The website opens with a bold, immersive hero section featuring high-quality visuals of chefs in action, establishing a strong connection with the culinary theme right from the start. Custom CSS was applied to ensure a sleek, modern look that highlights the culinary school’s professionalism. - Program Information Pages:
The main highlight of the site is its detailed breakdown of the school’s certification and diploma programs. Using custom Divi modules, I integrated structured layouts for Level 1 and Level 2 certifications. CSS adjustments were made for perfect alignment and user flow, ensuring visitors can easily browse program details. - Engaging Student Testimonials Carousel:
The testimonials from past students are presented in an interactive carousel built with jQuery. Smooth animations and transitions enhance user engagement, offering a dynamic way for users to read success stories. - Curriculum Breakdown:
The website’s curriculum section is presented in a two-column layout, designed for clarity and easy navigation. Custom HTML was used to ensure the program structure was accessible and informative, allowing users to quickly understand the courses offered. - Career Opportunities After Graduation:
A key section of the website focuses on the career prospects for graduates. Custom HTML and CSS were used to style the job opportunity sections for roles such as Sous Chef, Pastry Chef Instructor, and Culinary Arts Instructor. Clear calls-to-action drive visitors to explore how the culinary school can shape their future careers. - Custom Footer & Contact Information:
A well-organized footer ties the website together, incorporating key contact details, quick links, and a map location for easy navigation. The footer is enhanced with CSS for a consistent brand aesthetic.
Design Aesthetic:
The website uses a modern, professional design with a focus on strong visuals that reflect the culinary world. The custom CSS ensures that the design remains clean and responsive across all devices, offering users a seamless experience whether they’re on desktop or mobile.
Technology Stack:
- WordPress (Divi Theme)
- Custom HTML & CSS
- jQuery for animations and interactive elements
- Responsive design for mobile and tablet views
Client Feedback:
The client was highly satisfied with the final result, particularly appreciating the clean, user-centric design and the seamless navigation. The site has already attracted new students due to its professional look and easy access to information.